Taşındık! Wordpress'ten Jekyll'a Göç Rehberi
- 4 minsMerhaba,
Bir süredir blogumu Wordpress’ten Jekyll’a taşımayı planlıyordum. Bu yazıda Jekyll hakkında bilgi sahibi olmak isteyenler için aşağıdaki başlıkları ele aldım.
- 1. Neden Jekyll?
- 2. Blogunuz için GitHub ile nasıl ücretsiz hosting servisi sağlanır?
- 3. Wordpress’ten Jekyll’a nasıl göç edilir?
- 4. Custom domainler GitHub’da barındırılan siteye nasıl yönlendirilir?
- 5. Jekyll’da yeni yazı hazırlama ve lokalde deneme rutinim
- 6. Jekyll’da hazır yazı nasıl canlıya aktarılır?
1. Neden Jekyll?
Yaklaşık iki yıldır sunucu hizmeti aldığım firmanın olmayan bir iptal talebini işleme koyarak tüm siteyi uçurmasıyla birlikte Jekyll’a bir şans vermek istedim. Sebeplerim;
-
Senede 5-10 adet yazı paylaşıyorum,
-
Jekyll statik HTML dosyalarından oluştuğu için performans açısından daha iyi,
-
Yeni yazı hazırlayıp göndermesi daha hızlı,
-
Jekyll’da veri tabanı yok, tüm yazılar markdown dosyalarından oluşuyor, bu da taşınabilirliği ve güvenliği artırıyor,
-
Yedek almak, yeni bir tema denemek ya da Jekyll benzeri başka platformlar (ör: Hugo) denemek kolay,
-
Ayrıca GitHub ya da Gitlab Pages servisleri sayesinde site ücretsiz olarak yayınlanabiliyor.
Jekyll’a dair aklıma gelen tek eksiklik, Wordpress’in eklentiler yönünden bir hayli avantajlı olması. İhtiyaç duymadığımdan benim için bir problem oluşturmuyor.
2. Blogunuz için GitHub ile nasıl ücretsiz hosting servisi sağlanır?
GitHub Pages servisiyle kişisel web sayfanızı GitHub sunucularında barındırmak ve bu sayfaya kullanıcı-adı.github.io bağlantısından ulaşabilmeniz mümkün. Aynı zamanda blog tutmak istiyorsanız Jekyll, Hugo gibi frameworkler kullanabilirsiniz. Kendi sayfanızı oluşturmak için,
- GitHub’da yeni bir repository açın,
- İsim olarak kullanıcı-adınız.github.io girin,
- İçerisine bir index.html dosyası hazırlayıp eklediğinizde sitenizin kullanıcı-adınız.github.io adresinden erişilebilir hale geldiğini göreceksiniz.
Blog kurmak içinse Jekyll kullanabilirsiniz. Jekyll kurmak için RubyGems kurulu olması gerekmekte. Mac OS’ta
$ gem install Jekyllkomutu ile kurabilirsiniz. Ancak bunun öncesinde Homebrew ve rbenv‘e ihtiyaç duyabilirsiniz. Bunları yüklemek için aşağıdaki komutları çalıştırın, sonra da bir üstte yazan komutu yeniden çalıştırın.
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew install rbenvŞimdi Jekyll projesi oluşturmaya hazırsınız. Terminale
$ jekyll new yeni-site
$ cd yeni-siteYazdığınızda artık standart temayla Jekyll blogunuz hazır demektir. Ben Sérgio Kopplin’in geliştirdiği Indigo temasını kullanıyorum, bu projeden dosyaları indirip ilgili dizine atarak kullanmanız da mümkün.
Jekyll blogu kurduktan sonra config.yml dosyasını doldurun. Sonrasında GitHub’daki reponuza gönderdiğinizde artık blogunuz kullanıma hazır demektir.
3. Wordpress’ten Jekyll’a nasıl göç edilir?
Sıfırdan bir Jekyll blog oluşturuyorsanız işiniz zaten oldukça kolay. Birkaç komut ile sitenizi hazır hale gelecektir.
Eğer eski bir Wordpress kullanıcısıysanız ve oradaki yazılarınızı transfer etmek istiyorsanız, Wordpress’te Jekyll Exporter eklentisini kullanabilirsiniz. Eklentiyi yükledikten sonra araçlar kısmından eklenti arayüzüne ulaşıp tüm yazılarınız ve resimlerinizi zip dosyası olarak indirebilirsiniz. Şu yazının da faydasını gördüm.
Biraz düzenlemeye ihtiyaç duyuyordu. Toplamda 15 civarı yazım olduğu için elle düzelttim.
4. Custom domainler GitHub’da barındırılan siteye nasıl yönlendirilir?
Elinizdeki kişisel alan adınızı GitHub sunucularına yönlendirmek istiyorsanız yine birkaç kısa adımla bunu gerçekleştirebilirsiniz.
Öncelikle oluşturmuş olduğunuz GitHub reposunda CNAME dosyası oluşturarak içine kullanmak istediğiniz alan adını girin.
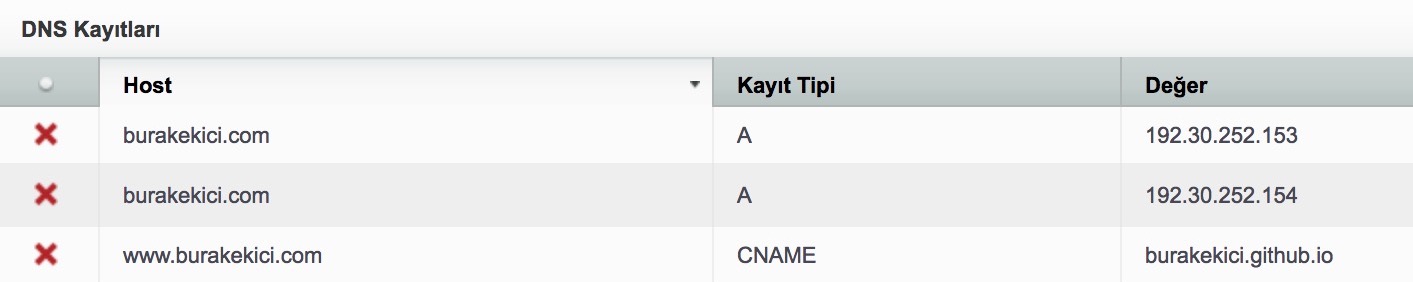
Şimdi yapmanız gereken ise alan adı hizmeti aldığınız hesabınıza giriş yapmanız ve burada DNS zone servisinden A tipinde 2 adet DNS kaydı oluşturmak. Bu kayıtların IP bölümüne de GitHub sunucu IPlerini girmelisiniz.
192.30.252.153
192.30.252.154Bu işlemlerden sonra yönlendirme işlemi birkaç saat içerisinde başarıya ulaşmış olacak. Artık adres çubuğuna kullanıcı-adı.github.io yazıldığında otomatik olarak kişisel-alan-adı.com gibi seçtiğiniz alan adına yönlendirilecek.

Ek olarak ben bir tane daha CNAME oluşturdum, böylece birisi www.burakekici.com girdiğinde direkt burakekici.com‘a dönüştürülüyor.
Detaylı bilgi için GitHub Help sayfasına göz atabilirsiniz.
5. Jekyll’da yeni yazı hazırlama ve lokalde deneme rutinim
Benim için Jekyll’da yeni bir yazı yazmak ya da düzenleme yapmanın Wordpress’ten daha zahmetsiz olduğunu yukarıda belirtmiştim. Yeni bir şey eklemek istediğimde şu adımları izliyorum,
- Terminali açıp sitenin bulunduğu klasöre gidiyorum. (Bu işlem için alias tanımladım, burak yazdığımda direkt ilgili klasöre gidiyorum.)
- code . yazıp projeyi VS Code’da açıyorum.
- Lokalde denemek için yine terminalde bundle exec jekyll serve yazıyorum. Böylece site localhost:4000 adresinde aktif olmuş oluyor, uzak sunucuya göndermeden test etme fırsatı sunuyor.
Yeni bir yazı oluşturmak için posts klasöründe bir dosya oluşturuyorum. Bu yazının başlığı Jekyll formatı gereği YYYY-MM-DD-başlık.markdown şeklinde olmalı. Bu dosyanın yukarısına başlığı, tarihi, türü, etiketler ve kategori gibi bilgiler eklendikten yazmaya hazır hale geliyor.
6. Jekyll’da hazır yazı nasıl canlıya aktarılır?
Yeni yazınızı yazdınız ve uzak sunucuya göndermek istiyorsunuz. Bunun için terminal de kullanabilirsiniz ancak ben kolayıma geldiği için GitHub Desktop uygulamasını kullanıyorum. Commit ve push ettikten sonra artık yazınız yayında. Bu kadar pratik.
GitHub’da barındırılan siteye HTTPS desteğinin nasıl eklendiğini şu yazıda anlattım.